
この記事では、前回のQooQレイアウト変更に続き、「前後記事ボタン」(ページャーとかページナビゲーションと呼ぶみたいです)の消し方についてまとめます。今回はHTMLを少し編集しますが、簡単です。「消す」ニーズはないかもしれませんが、やっぱり初心者なので一応。他の改造方法も参考リンクで紹介します。
前回の記事はこちら:
記事下の「前の記事」「次の記事」ボタンを削除
初期状態
テーマによって有無やデザインは異なりますが、QooQではこうなってます。

前回のレイアウト変更で、「SNSシェアボタン」と「カテゴリボタン」は消していますが、前後記事ボタンも個人的には不要でした。当ブログは日本語と英語でほぼ交互に記事を書いているので、言語を超えて渡り歩く人はいないだろうということで…。
ちなみに、この前後記事の位置をフッターに移動させたり「記事タイトル」を表示させるという改造もあります。詳しくは下記「ふじろじっく」さんの記事をご覧ください。
前後記事ボタンの消し方
「HTML編集」をします。何それ?という方は、まずこちらの記事をご覧ください。
バックアップを取ってから、編集してください。
HTML編集画面で、以下のコードを検索します。
<div class='blog-pager' id='blog-pager'>
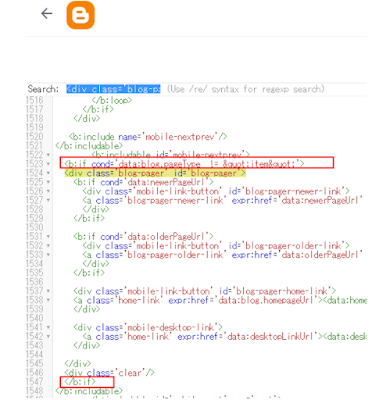
検索位置にジャンプするので、その周辺にある、下の画像の赤枠で囲んだ位置に、下記コードを追加します。
<b:if cond='data:blog.pageType != "item"'>(検索コードの真上)
</b:if>(<div class='clear'/>の真下)

実は、先ほど検索したコードは2つあります。
おそらく、上はモバイル用、下はPC用です。今回はとりあえず両方消します。もう一度検索して、同じようにコードを追加します。
これで完了です!右上のボタンで保存して、ブログの記事をどれでも良いので表示してみてください。前後記事ボタンが消えていれば成功です。
HTMLコードの説明
あまり説明することはないのですが。
検索したコード
<div class='blog-pager' id='blog-pager'>
これが、前後記事ボタンの領域です。これを消すために、下記コードを追加しました。
<b:if cond='data:blog.pageType != "item"'>
実は、この追加コードは、前後記事ボタンをただ消すのではなく、「個別記事じゃない場合のみ表示します」という条件になっています。ホームページなどの記事一覧ページでも前後記事ボタンを消してしまうと過去の記事リストに移動できなくなってしまうので、そこはボタンを残しました。
ちなみに、ホームページの前後記事ボタンをGoogle検索結果っぽく数字表示にする改造もあるみたいです。これも「ふじろじっく」さんを参照ください。
おわりに
QooQテーマでの「前後記事ボタン」の消し方についてまとめました。他のテーマでも、全く同じとはいきませんが応用できると思います。
当ブログの全改造リストはこちらです。






2 comments:
こんばんは。
拙ブログの記事を色々ご紹介頂いてるようでありがとうございますm(_ _)m
記事ページの前後記事リンクを非表示にしているブログを他でも見かけて、何故だろうなと思っていたところなのですが、こちらの記事を拝見して、なるほどそういう理由もあるんだなと納得しました。
ふと思ったのですが、(少なくともタイトル表示にでもなっていない限りは)前後記事リンクを押す人って案外いないのかもしれませんね(^^;
ふじやん。さん、コメントありがとうございます。
こちらこそ、参考にさせていただいています!
非表示にするのは特殊なニーズですよね。。
個人的には、せめてタイトルが表示されていれば、「あ、こういう記事もあるんだ、見てみよう」となるかもしれないとは思いますが、やっぱり関連記事とか記事一覧で選ぶ方が見やすくて良いですね。
関係ないですが、このコメント欄ってolタグなんですね。olタグのCSSいじってたので勝手に囲み線ができて余白が微妙になってしまいました…。これもそのうち改造します。
Post a Comment